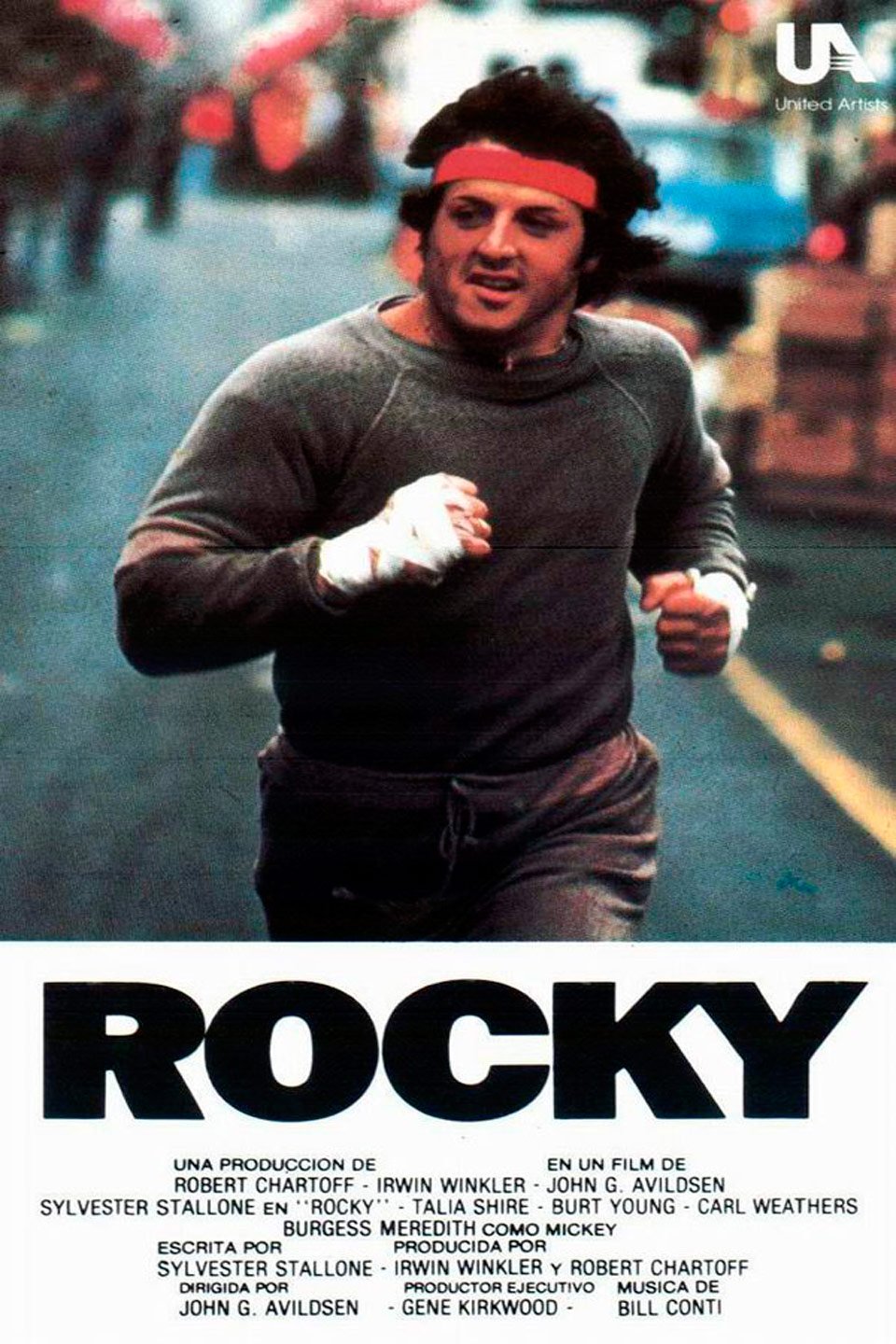
Rocky Mountaineer Movie Poster
Placeholder data allows a query to behave as if it already has data, similar to the initialdata option, but the data is not persisted to the cache. It can be in a readme on github, for a demo on codesandbox, in code examples on stack. We can use usequery to fetch data from the network and cache it
Rocky - Película 1976 - SensaCine.com
In this article, we will see how usequery can ease our job in polling and refetching apis conditionally. Jsonplaceholder is a free online rest api that you can use whenever you need some fake data If set, this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialdata has been provided.
You must not put the
Parameter placeholders inside a quoted sql string literals in your query Parameters are an alternative to using string literals We’ll call query.fetchnextpage() every 2 minutes while the app is in the foreground In other words, we will request a new page of data every odd minute in the timeline.
The following modification allows the <select> to show a placeholder style whenever the select has an empty value, similar to how a <input type=text> works We make use of placeholder in forms, to show data related to the entity For example let's say we have an edituser page and form We are using placeholder as an example.

Rocky 1976 Poster
To run a query within a react component, call usequery and pass it a graphql query string
When your component renders, usequery returns an object from apollo client that contains loading,.

Rocky - Película 1976 - SensaCine.com

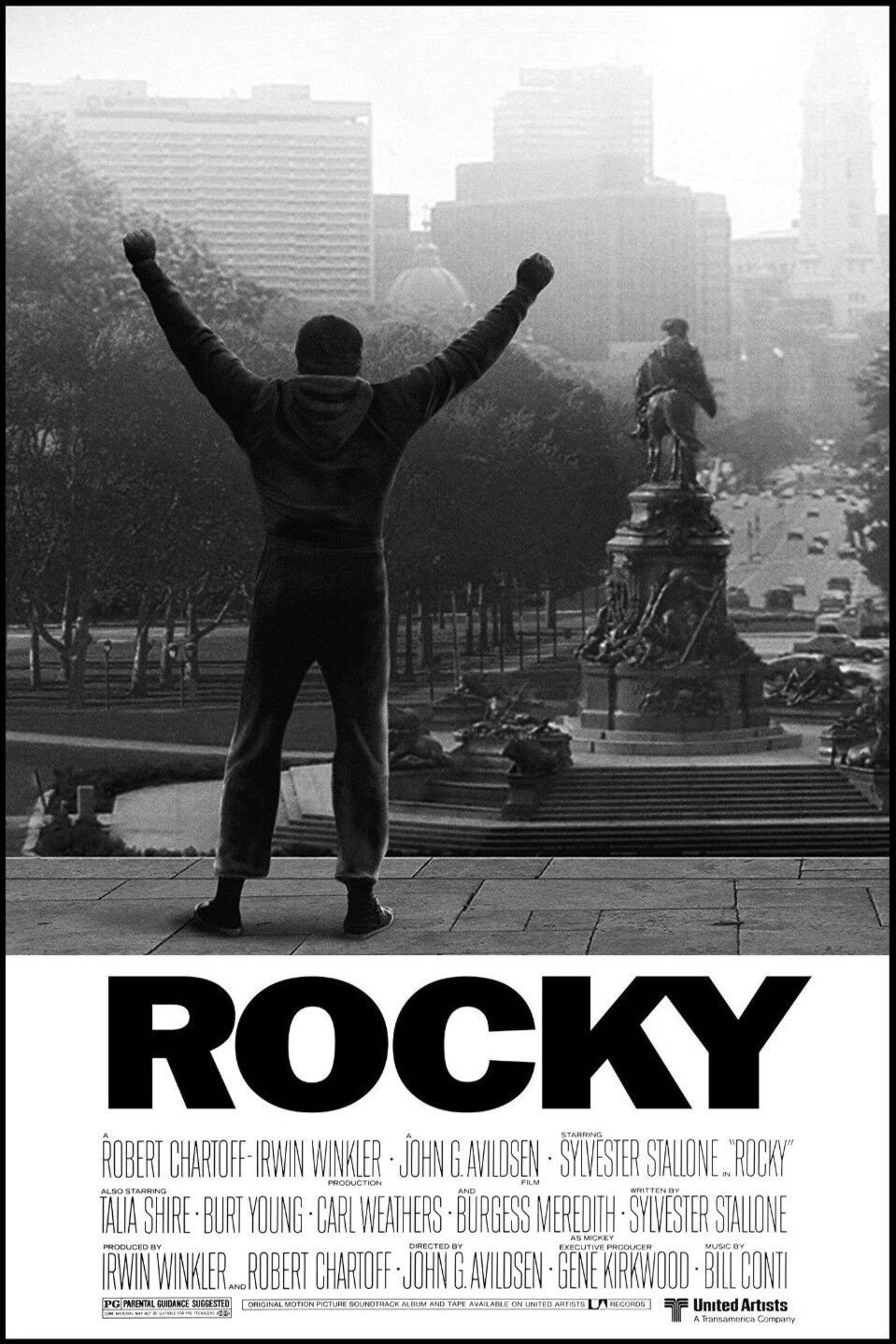
Rocky (1976) by John G. Avildsen

Rocky Movie Poster